Server-side programming language is ideal for complex applications that require dynamic content generation. Client-side programming is used to enhance user experience by creating interactive interfaces with animations and effects.
What is server side programming?

(Image by Freepik)
Server-side programming refers to the code that runs on a web server. The primary goal of server-side programming is to create dynamic web pages that can interact with databases and other external data sources.
In simple terms, when you request a webpage from your browser, the server generates the page by executing the code written in server-side languages such as PHP, Python or Ruby. Once it has generated the content for the page, it sends back an HTML file to your browser.
One advantage of using server-side programming is security. Because all processing happens on the server, sensitive information like passwords and credit card details are not exposed to potential attackers.
Another benefit of server-side programming is scalability. When multiple users access a website simultaneously, servers running complex algorithms allow faster site performance compared to client-only requests.
Server-side programming provides greater control over user data storage and manipulation through efficient integration with databases while ensuring secure transactions between clients and servers.
What is client side programming?
(Image by Freepik)

Client-side programming refers to the process of developing applications that run on a user’s web browser. This means that all the processing, calculations and actions performed by these programs happen on the user’s device rather than on a remote server.
One of the main advantages of client-side programming is its interactivity. These types of programs can respond immediately to users’ actions without waiting for data from a server, providing a smooth and responsive experience for users.
In terms of development, client-side programming mainly involves working with languages such as HTML, CSS and JavaScript. These technologies enable developers to create dynamic web pages quickly and easily.
However, there are also some drawbacks to client-side programming. Security is one major concern since it exposes source code directly to end-users who could potentially modify or exploit it. Additionally, this type of program may be more limited in terms of functionality compared to server-side applications.
Client-side programming plays an important role in modern web development by providing rich interactive experiences for users without relying solely on server resources.
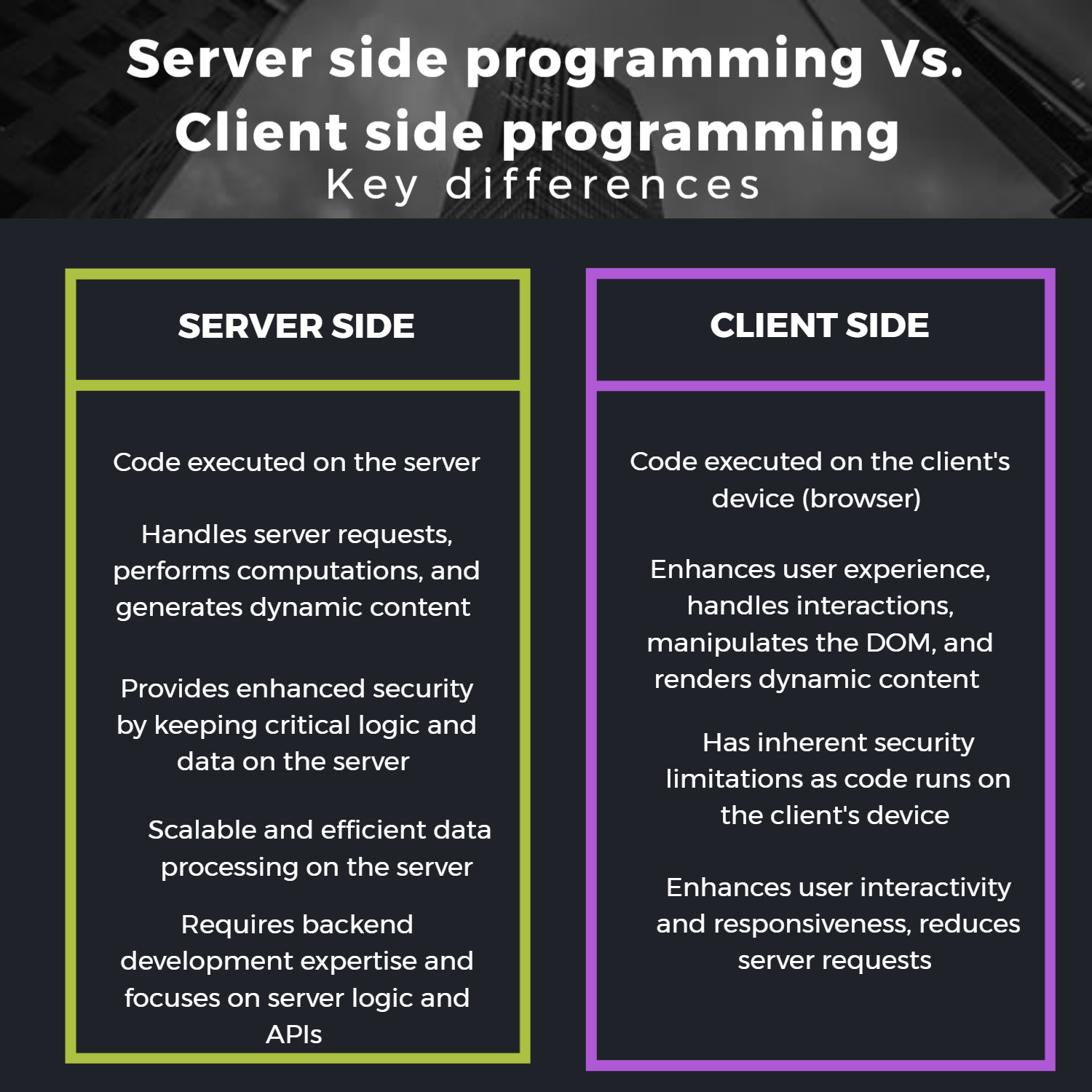
Server side programming Vs. Client side programming – Key differences
Server-side programming and client-side programming are two distinct approaches in web development, each with its own roles and responsibilities. Here are the key differences between the two:
Execution Environment:
Server-Side: Server-side programming refers to the execution of code on the server. The server processes requests, performs computations, and generates dynamic content to be sent back to the client.
Client-Side: Client-side programming involves executing code on the client’s device (e.g., web browser). The code runs locally on the client’s machine and interacts with the user interface.
Code Execution:
Server-Side: Server-side code is executed on the web server. It handles tasks like processing requests, interacting with databases, performing business logic, and generating HTML or other data formats to be sent to the client.
Client-Side: Client-side code is executed on the user’s device (browser). It primarily focuses on enhancing the user experience by handling interactions, manipulating the document object model (DOM), making asynchronous requests, and rendering dynamic content.
Data Security:
Server-Side: Server-side programming offers better security as the critical business logic and data processing occur on the server. Sensitive data, such as database credentials or proprietary algorithms, can be safeguarded, reducing the risk of exposure to malicious attacks.
Client-Side: Client-side programming has inherent security limitations since the code runs on the user’s device. Sensitive operations should not be performed on the client side to prevent potential vulnerabilities and exposure of confidential information.
Performance:
Server-Side: Server-side programming can offload the computational workload from the client’s device, leading to better performance on low-powered or limited-bandwidth devices. The server can handle complex operations efficiently and send the results to the client.
Client-Side: Client-side programming can enhance user interactivity and responsiveness since the code runs locally. It reduces the need for frequent server requests, improving the user experience. However, client-side heavy applications may consume more device resources and lead to slower load times.
Development and Maintenance:
Server-Side: Server-side programming requires backend development expertise and knowledge of server technologies and frameworks. The focus is on building robust APIs, managing databases, and implementing server-side logic. Maintenance and updates are primarily done on the server side, benefiting all clients.
Client-Side: Client-side programming necessitates front-end development skills, including HTML, CSS, and JavaScript. The focus is on creating an engaging user interface and client-side interactions. Maintenance and updates are typically specific to each client’s device, requiring updates to be deployed to individual devices or browsers.
Both server-side and client-side programming are essential for modern web applications. They complement each other to deliver dynamic and interactive user experiences while ensuring efficient and secure data processing on the server side. The choice between the two depends on the specific requirements of the application and the desired balance between performance, security, and user experience.

Advantages and disadvantages of Server side programming
Advantages of Server-Side Programming:
- Enhanced Security: Server-side programming allows for secure handling of sensitive information and critical operations. Since the code executes on the server, it provides better control over data access and reduces the risk of exposing sensitive information to clients.
- Scalability: Server-side programming allows for scalable solutions by leveraging the server’s resources. As the server can handle multiple requests concurrently, it is easier to scale up the application to accommodate increased traffic or user demand.
- Centralized Logic: Server-side programming enables the implementation of complex business logic on the server, ensuring consistent behavior across different clients. This centralized approach simplifies maintenance, updates, and debugging, as changes made on the server affect all clients.
- Efficient Data Processing: With server-side programming, the server can process data and perform computationally intensive tasks, such as database operations, data manipulation, and algorithmic calculations. This offloads the processing burden from client devices, especially beneficial for low-powered or limited-bandwidth devices.
- Compatibility: Server-side programming allows developers to create applications that can be accessed from various client devices, including web browsers, mobile devices, or even other servers. This flexibility makes it easier to reach a broader audience and ensures consistent functionality across different platforms.
Disadvantages of Server-Side Programming:
- Increased Server Load: Server-side programming places the burden of processing and generating dynamic content on the server. This can lead to increased server load, especially during high traffic periods, requiring sufficient server resources and efficient code implementation to maintain performance.
- Network Dependency: Server-side programming relies on network communication between the client and the server. This dependency means that any network issues or delays can impact the responsiveness and user experience of the application.
- Limited Interactivity: Server-side programming typically involves generating HTML or other data formats that are sent to the client for rendering. This limits the interactivity and responsiveness of the application since client actions often require round trips to the server, resulting in slower response times.
- Increased Development Complexity: Server-side programming often requires a deeper understanding of backend technologies, frameworks, and programming languages. Developing server-side applications may involve complexities related to managing databases, implementing APIs, and ensuring server security, which can increase the development time and complexity.
- Deployment and Maintenance: Server-side applications require deployment and maintenance on the server infrastructure. This includes managing server updates, monitoring server performance, and ensuring high availability. Additionally, updating server-side code may require coordinated deployment across multiple servers, which can be challenging in large-scale applications.
It’s important to note that the advantages and disadvantages of server-side programming are relative and depend on the specific requirements of the application and the trade-offs made between server-side and client-side functionality.
Advantages and disadvantages of Client side programming
Advantages of Client-Side Programming:
- Enhanced User Experience: Client-side programming enables the development of interactive and responsive user interfaces. By executing code on the client’s device, applications can respond quickly to user actions without requiring server round trips, resulting in a smoother and more engaging user experience.
- Reduced Server Load: Client-side programming can offload processing tasks from the server to the client’s device. By performing computations and rendering tasks locally, it reduces the server load, improving scalability and reducing the need for frequent server requests.
- Offline Capabilities: Client-side programming allows for the development of offline-capable applications. By utilizing techniques such as caching data and using service workers, client-side applications can function even when the device is not connected to the internet, providing uninterrupted access to certain functionalities and content.
- Faster Initial Load Times: Client-side programming enables the delivery of static assets, such as HTML, CSS, and JavaScript files, to the client’s device. This allows for faster initial load times as the client can immediately render the user interface and start executing code without waiting for server responses.
- Flexibility and Interoperability: Client-side programming is not limited to web browsers alone. It can also be used to build cross-platform mobile applications using frameworks like React Native or Flutter. This flexibility allows for code reuse and faster development across different platforms.
Disadvantages of Client-Side Programming:
- Security Risks: Client-side programming exposes the code and sensitive logic to the client’s device. This can potentially expose vulnerabilities that malicious users can exploit. It is crucial to implement proper security measures and validate inputs on both the client and server sides to mitigate these risks.
- Dependency on Client Resources: Client-side programming relies on the resources of the client’s device, such as processing power and memory. This can lead to performance issues on low-powered or older devices, especially when running resource-intensive applications.
- Inconsistent Browser Support: Client-side programming heavily relies on web technologies and APIs supported by web browsers. In some cases, different browsers may have varying levels of support or compatibility, requiring additional effort to ensure consistent functionality across different platforms.
- Limited Control Over User Experience: While client-side programming enables enhanced interactivity, it also means that developers have less control over the user’s device environment. Different devices, screen sizes, and browser configurations can result in inconsistent experiences and potential challenges in ensuring UI responsiveness and compatibility.
- Maintenance and Versioning: Client-side applications require updates to be deployed to individual devices or browsers. This can pose challenges in terms of maintaining and versioning the application, especially when dealing with a large user base or multiple device platforms.
As with server-side programming, the advantages and disadvantages of client-side programming should be considered based on the specific requirements and trade-offs associated with the application being developed.
What is an example of a server-side?
A server-side application is a software program that runs on the server, rather than on the client’s device. When a user requests data from this type of application, it sends a request to the server and then waits for the response. This response can be in many forms such as HTML, XML, or JSON.
One example of a server-side language is PHP. It is widely used for building websites and web applications that require database integration. PHP allows developers to easily manage and manipulate databases through its built-in functions.
Another popular example of server-side programming is Java. It has been around since 1995 and has become one of the most widely used languages due to its stability and security features.
Python is another language commonly used in creating back-end services for web applications. Its simplicity makes it easy to learn even if you are new to programming.
Ruby on Rails also falls under this category as it requires servers with certain specifications like RAM size or CPU power requirements before they can run effectively.
In short, there are various examples of server-side languages available today; each with specific strengths that make them suitable for different types of applications depending on your needs as well as those whom you’re serving!
What is an example of a client-side?
A client-side refers to the part of a web application that runs directly on the user’s browser. This means that all processing and rendering are done on the client-side, without requiring any interaction with the server.
One of the most common examples of a client-side is JavaScript, which is used extensively in web development to add interactivity and dynamic functionality to websites. With JavaScript, developers can create pop-ups, menus, animations, and other elements that enhance the user experience.
Another example of a client-side technology is Cascading Style Sheets (CSS). CSS allows developers to control how HTML documents are presented by defining styles for fonts, colors, layouts, etc. By using CSS rules on their website pages users will get improved style consistency across different device screen sizes while reducing page load times.
Client-sides play an essential role in modern web development because they allow us to create engaging user interfaces much more efficiently than ever before!
Featured Image By Freepik